Многие вебмастера сталкиваются с таким вопросом. Точнее, об этом заморачиваются чаще оптимизаторы. Ведь по правилам теги заголовков h1-h6 необходимы для разметки текста, а не для оформления различных блоков. Мы при аудитах также рекомендуем не использовать заголовки, например, в сайдбаре.
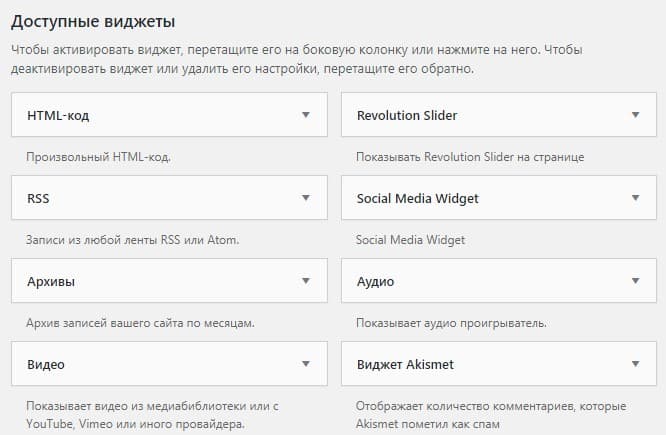
В WordPress есть виджеты по умолчанию, а также те, что создаются плагинами и темами. Найти их можно в разделе “Внешний вид” -> “Виджеты”.

Как изменить теги заголовков виджетов, которые созданы в темах и плагинах, будет зависеть от самих тем и плагинов. Если гуглить такие запросы, то нам предлагается множество вариантов, и все они между собой похожи. Но чаще всего если применить их у себя, то с вероятностью 90% они работать не будут. Поэтому нужно обращаться либо к разработчику темы/плагина, либо к иному стороннему разработчику, который поможет вам разобраться в том, как изменить тот или иной виджет. Либо к нам.
Мы же не так давно столкнулись с необходимостью изменить тег заголовка стандартного виджета wordpress. В нашем случае, тег был <h5></h5>. Чтобы его поменять, нужно в файл functions.php добавить следующие строки:
function prefix_filter_widget_title_tag( $params ) {
$params[0]['before_title'] = '<div class="widget-title widgettitle">' ;
$params[0]['after_title'] = '</div>' ;
return $params;
}
add_filter( 'dynamic_sidebar_params' , 'prefix_filter_widget_title_tag' );
И всё.
В примере мы изменили тег <h5></h5> на <div></div>. Можно менять на то, что вам больше подходит: span, p или что-то иное. Но повторим, что мы не рекомендуем использовать теги h1-h6 в сайдбарах .